在线视频插件VideoJs说明
创始人
2022-11-18 22:17:54
0次
一、主要功能说明:
1、在线视频插件VideoJs是一款支持mp4、m3u8、webm、ogg以及外部第三方源的在线视频模块;
2、视频播放器插件使用Video.Js,支持网页、移动端、微信浏览器内的视频播放;
3、支持单视频、支持分集连载的系列视频;
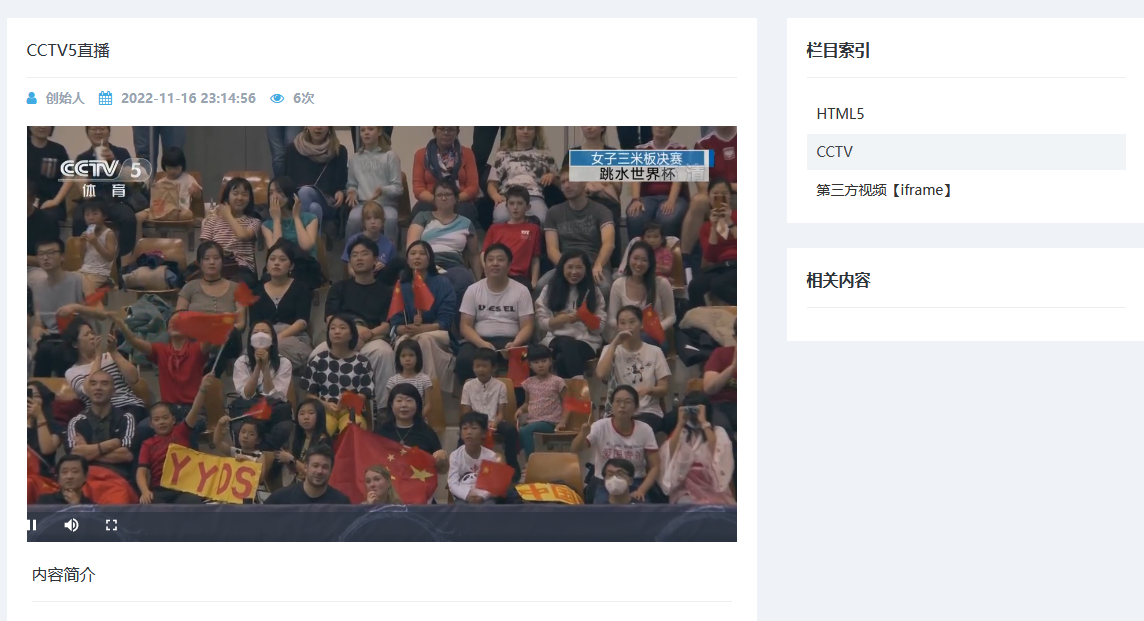
4、m3u8支持各种直播如央视直播等;
5、模块支持按用户组设置收费、收费视频的试看、设置需会员登陆播放功能;
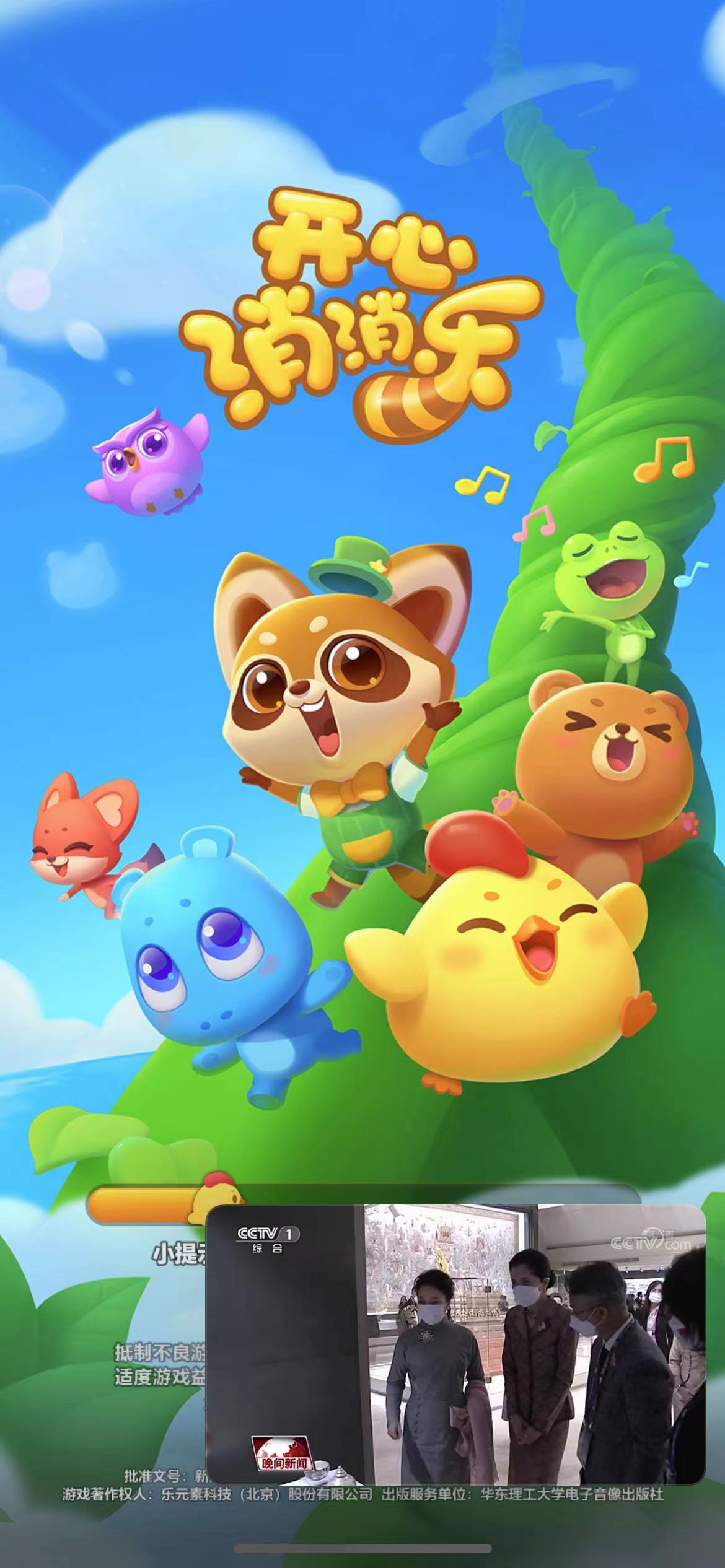
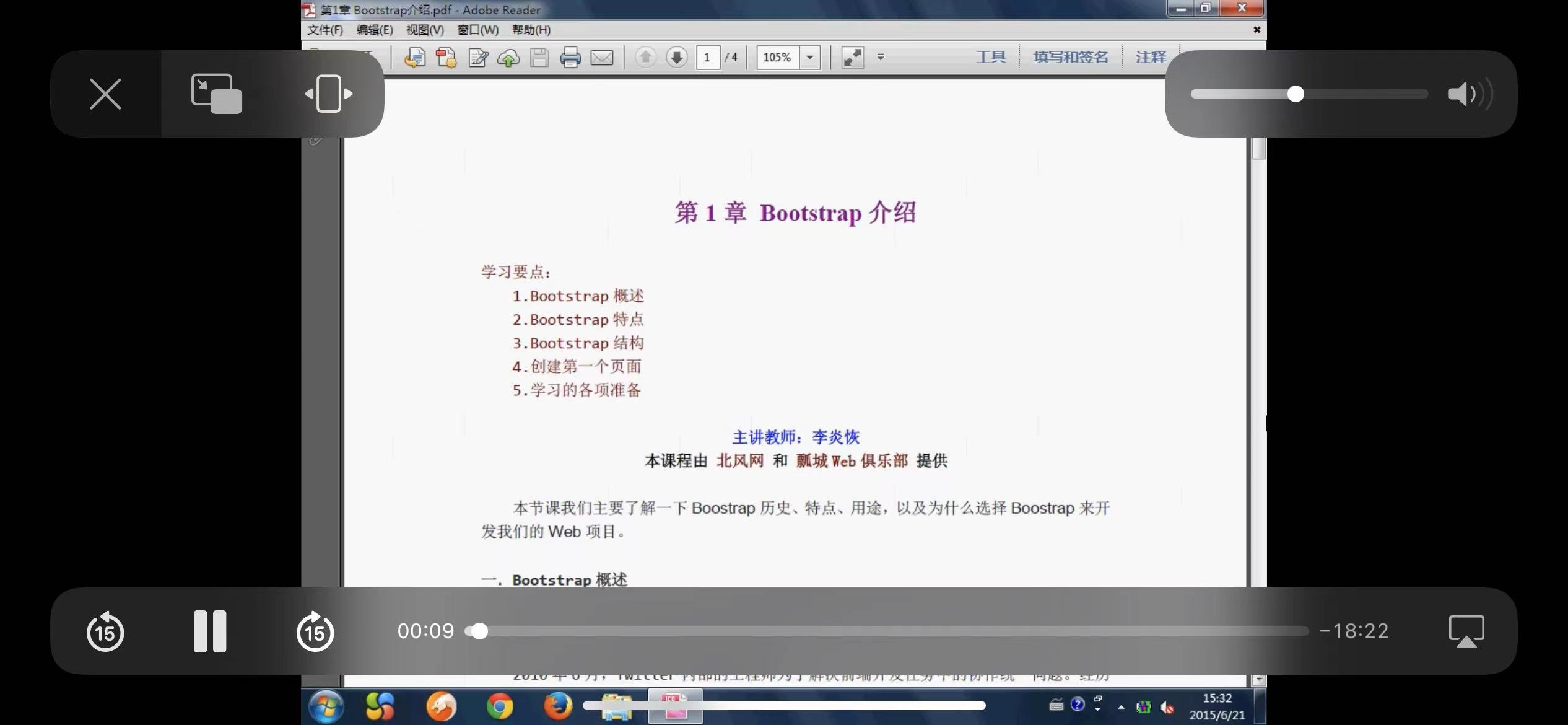
6、支持右下角小窗口、可缩放播放,不影响您做其它事【画中画依赖浏览器支持】;
7、视频页支持伪静态;
8、视频多文件的作用是当地址出现问题自动切换到下一个地址;
9、视频调用{$player},其它基本与正常模块无差异,支持手机端自适应,所以做一套自适应模板即可。
10、体验地址:http://demo.strconvert.com/
11、手机端以及火狐会阻止自动播放;
二、下面是一些截图:
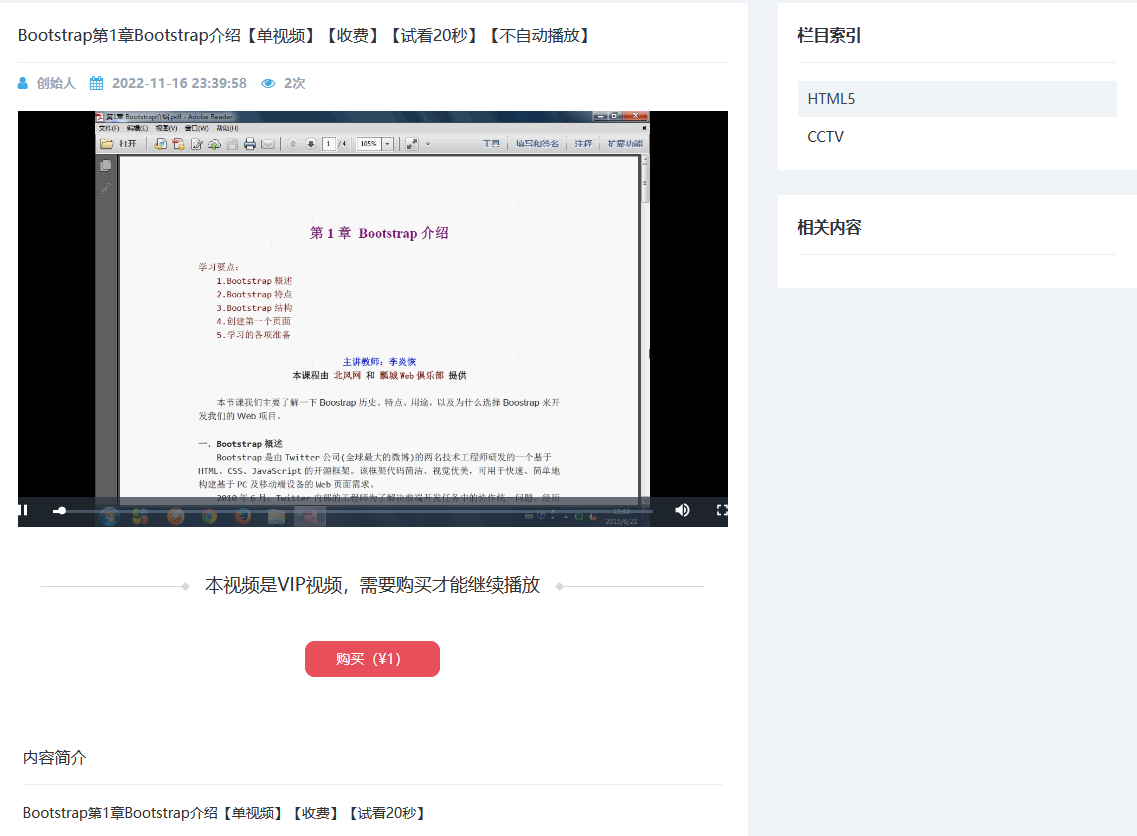
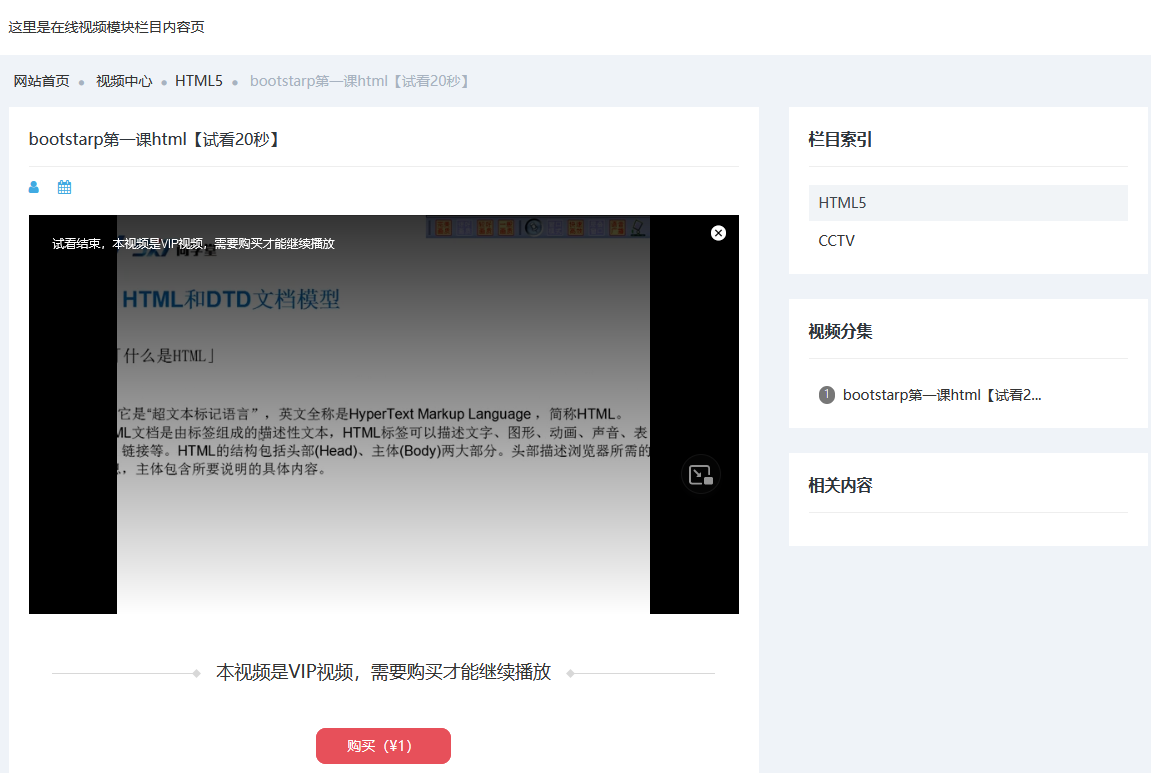
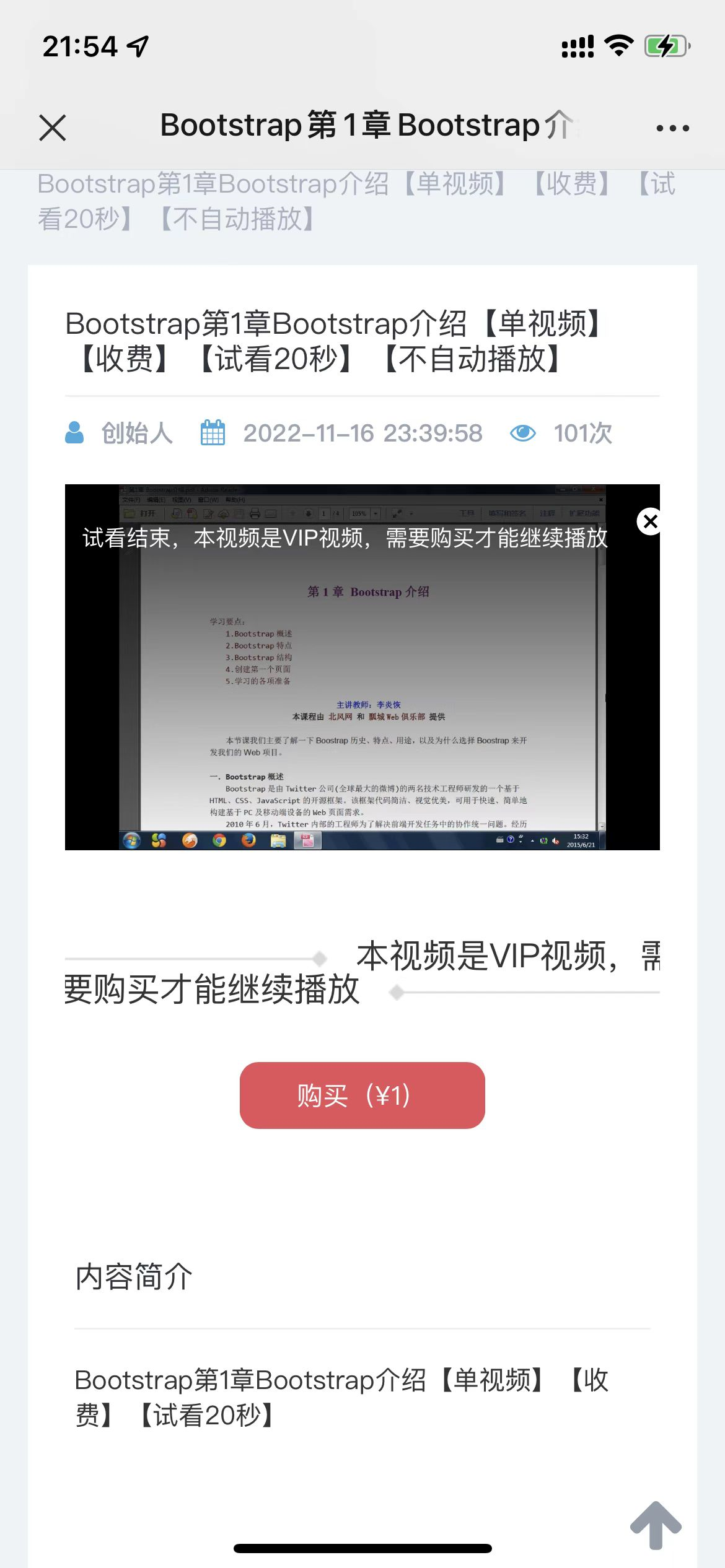
1、单视频收费试看:

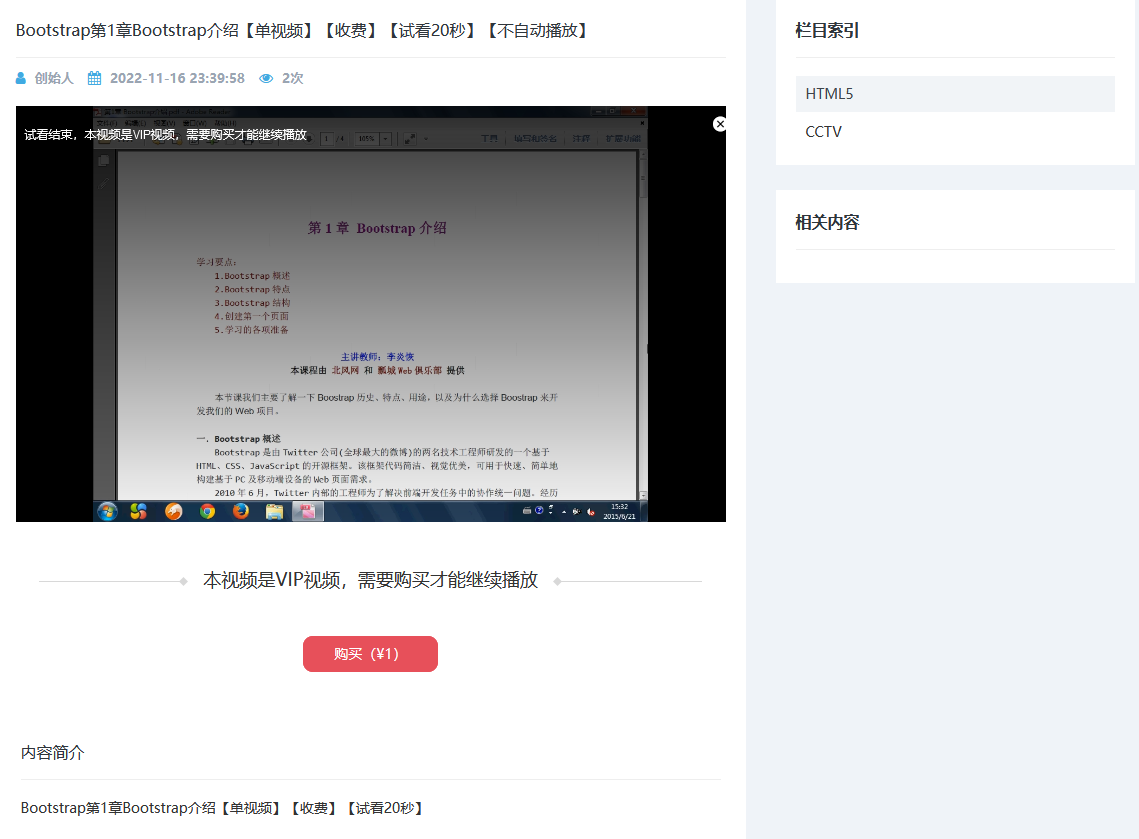
试看结束:

2、收费支付:

支付成功跳转回视频页刷新播放:

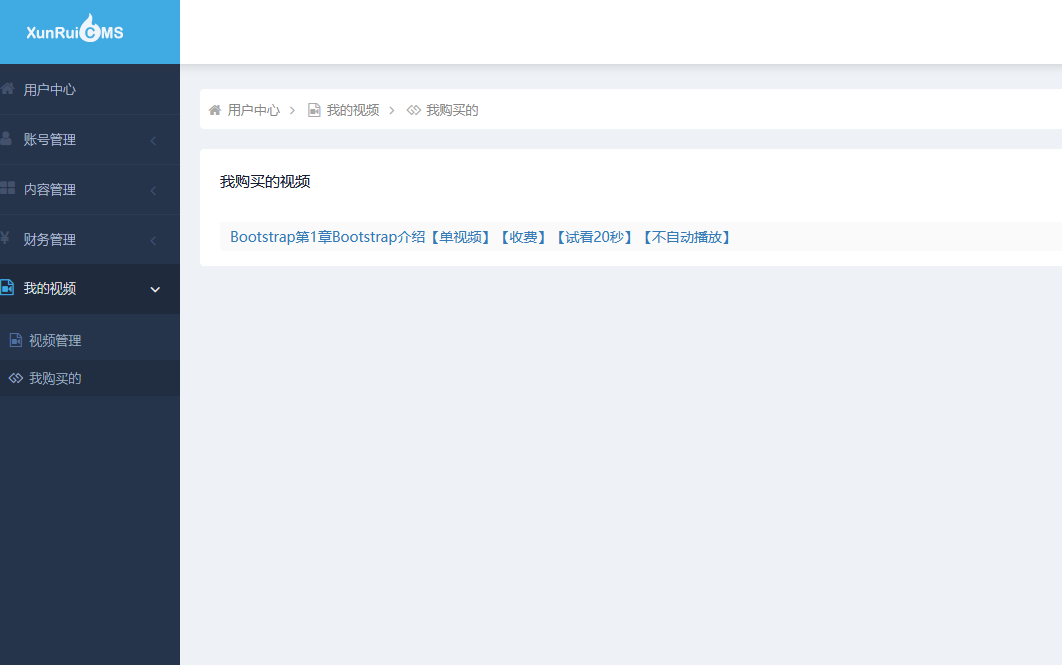
会员中心购买记录:

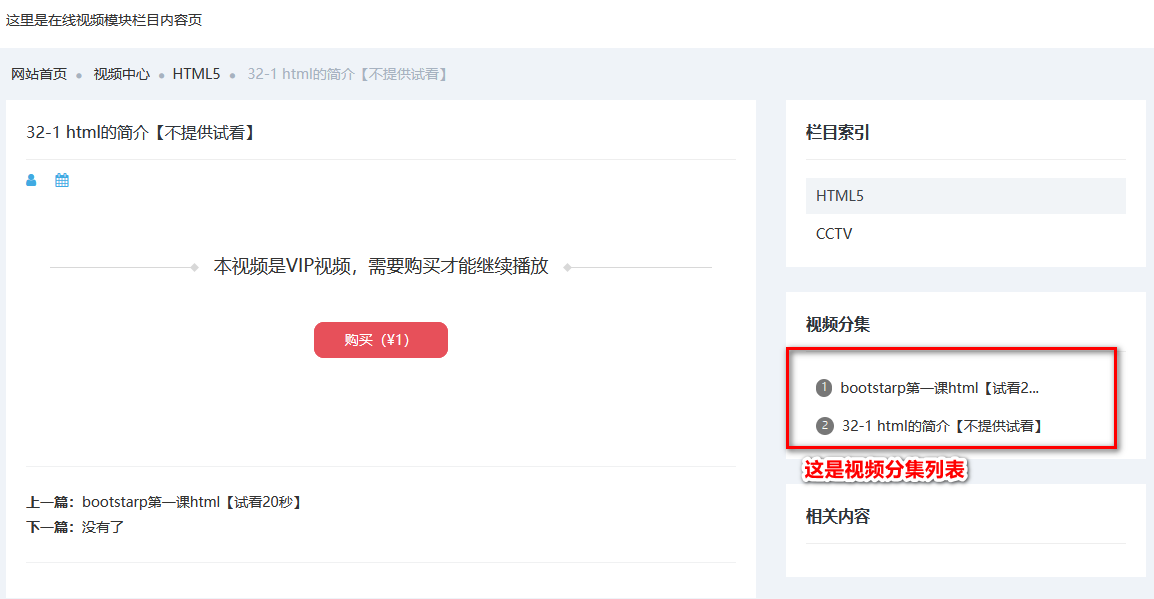
3、系列视频的收费在主表单设定,下面是收费提供试看的分集视频

不提供试看的分集视频

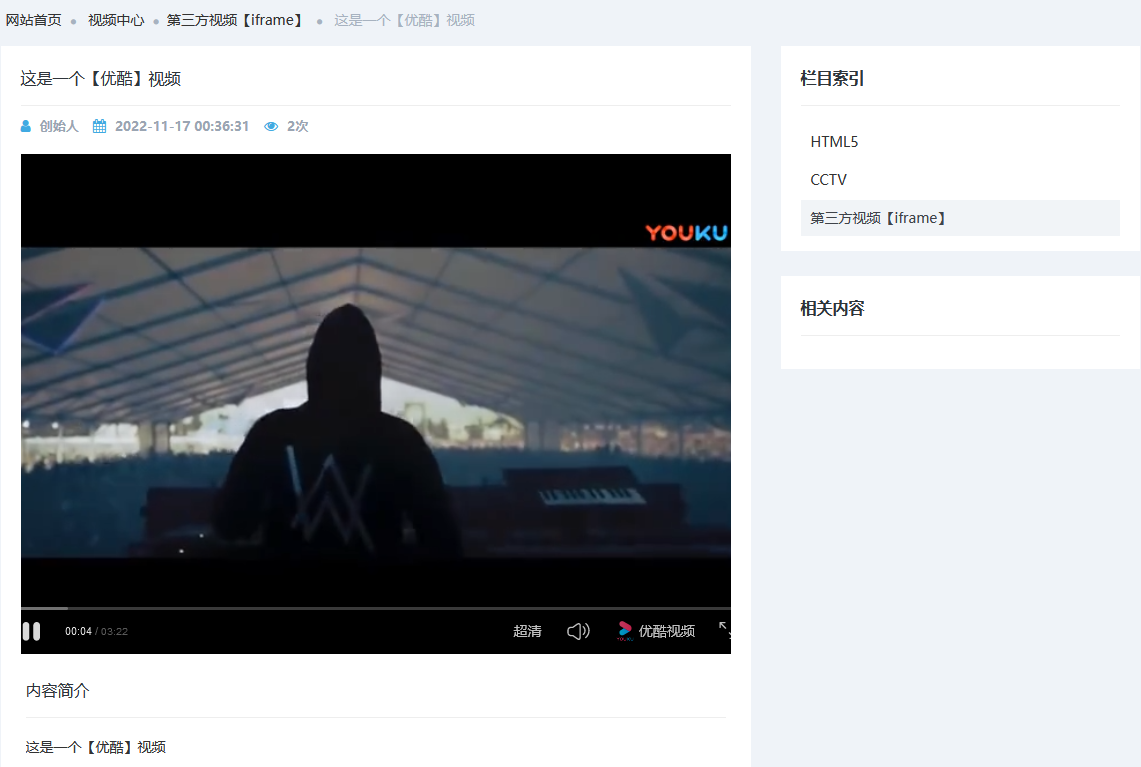
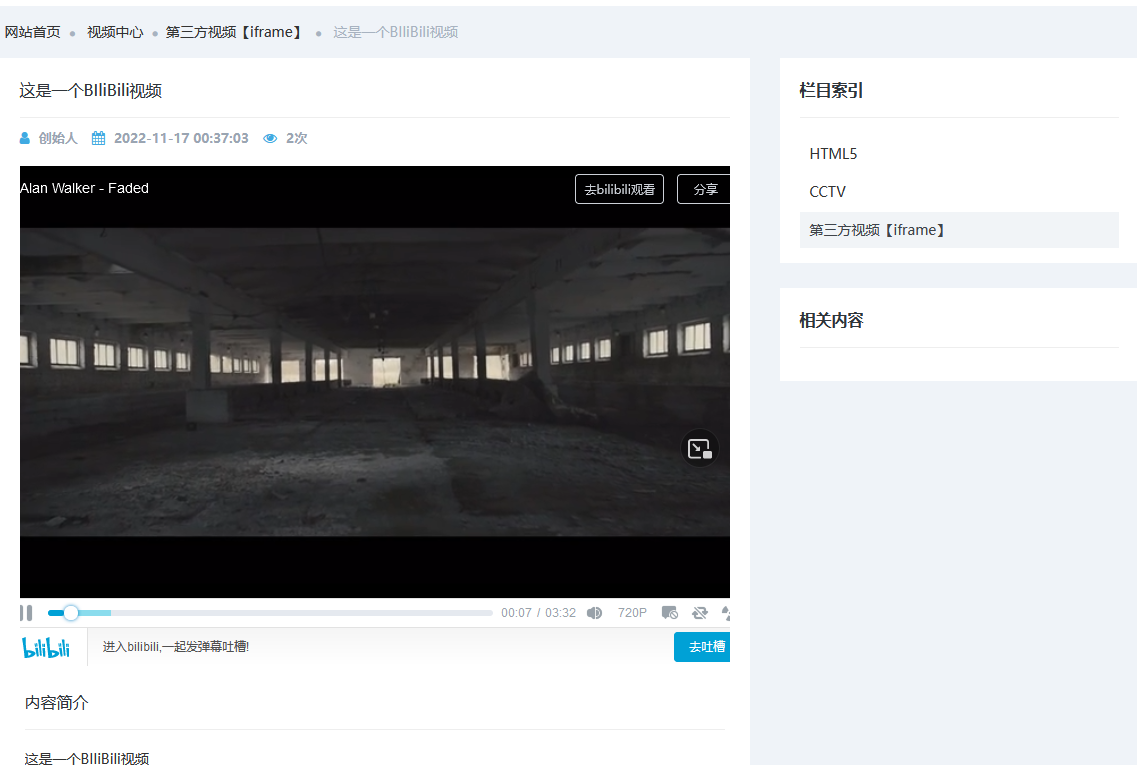
4、第三方视频源以iframe嵌入播放


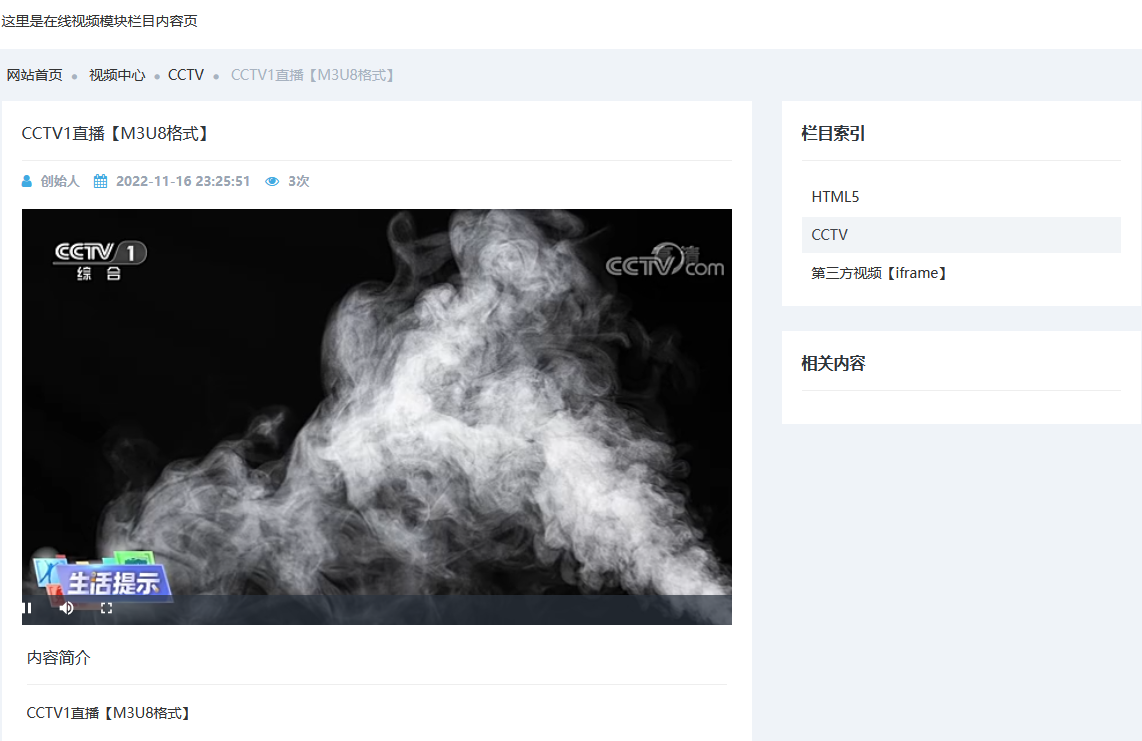
5、m3u8直播源的播放:


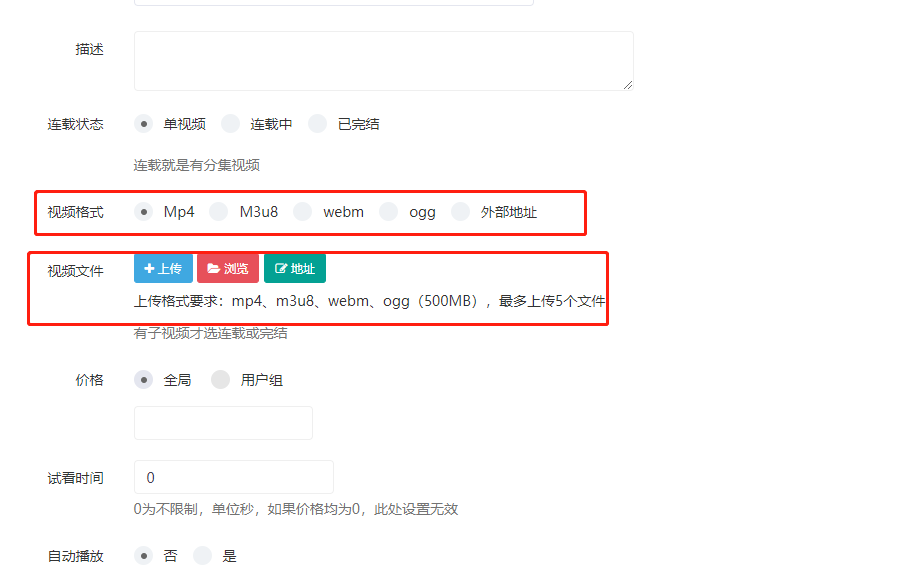
7、视频文件与视频的格式一定要对的,别选错了

8、视频试看以及自动播放的优先级为:统一设置<视频<分集视频
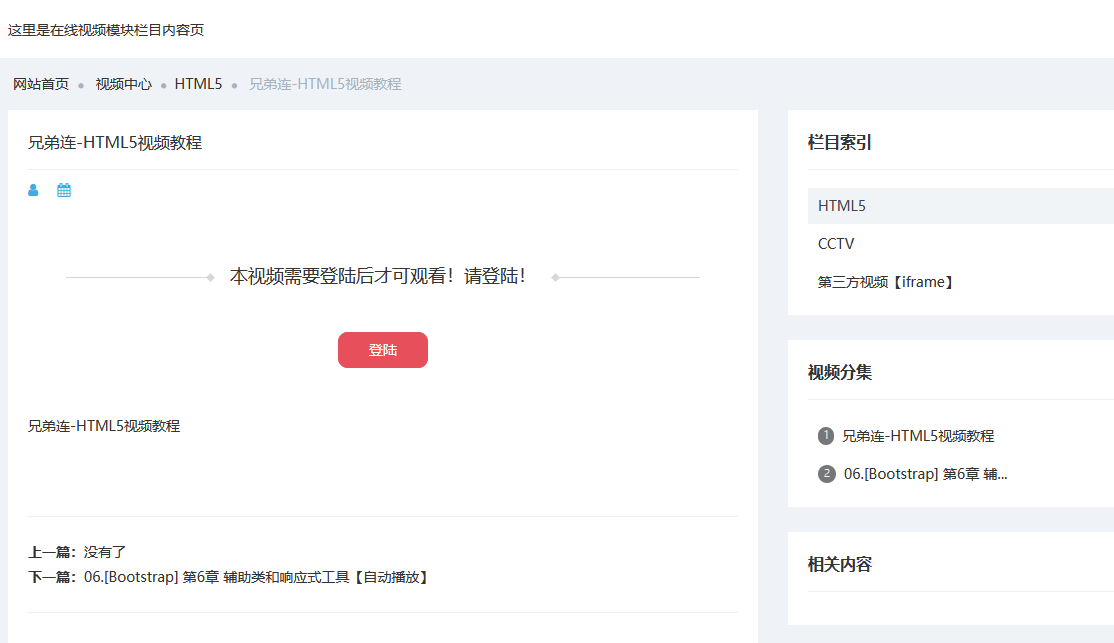
9、需要登陆后才能播放设置后效果

11、手机端微信直接点击




上一篇:videojs播放器插件使用详解
相关内容
热门资讯
在线视频插件VideoJs说明
1、在线视频插件VideoJs是一款支持mp4、m3u8、webm、ogg以及外部第三方源的在线视频...
登陆
1、登陆框的CSS/*///////////////////////////*//*swal2*/....
video.js
1、试看功能23 您的浏览器不支持 video 标签。var video = document.ge...
videojs播放器插件使用详...
HTTP stream是各家自己定义的http流,应用于国内点播视频网站。HLS是苹果公司实现的基于...
骏豪培训【先取这个名字吧】升级...
这次主要改动:1、界面采用uikit,基本没使用到其它的CSS组件,相当的清爽2、字段方面作一些细的...
vue.js中使用video....
页面代码 import PlayVideo from '../compon...
